pacakge.jsonやtsconfig.jsonなどのまとめ
作業ログ
2021/10/19
今日は
-
package.json
-
package-lock.json
-
ts | js config.json
-
webpack
-
webpack.config.js
について学んだ。
まだまだ認識があれば指摘してください!
-
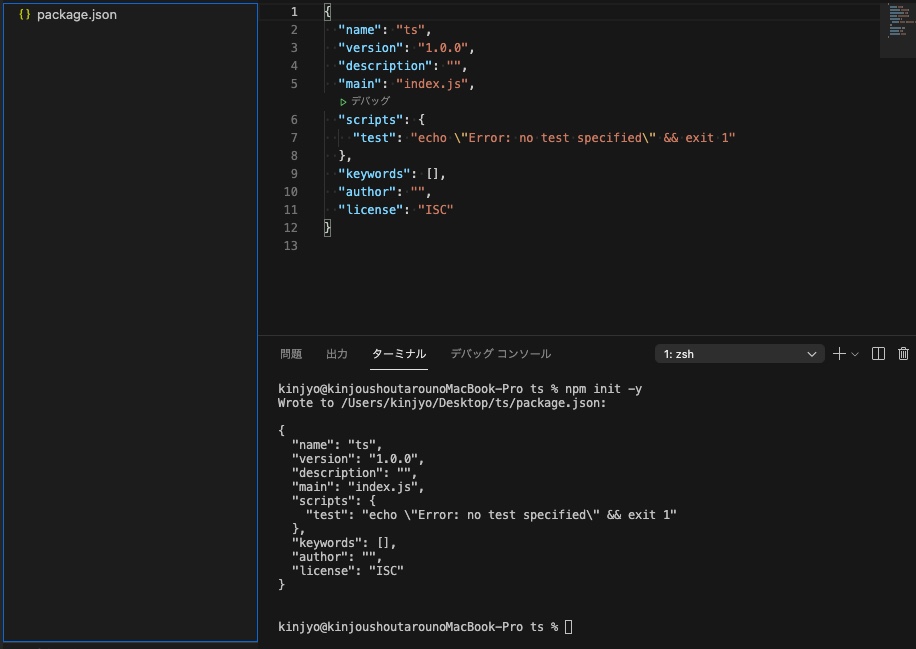
package.json
npm init -y
新しく作ったファイルで一番初めにやると、package.jsonが出来上がります。

これは作ったファイルの詳細な情報が書かれています。
ここをみれば、ファイルの情報が一目でわかります。
-
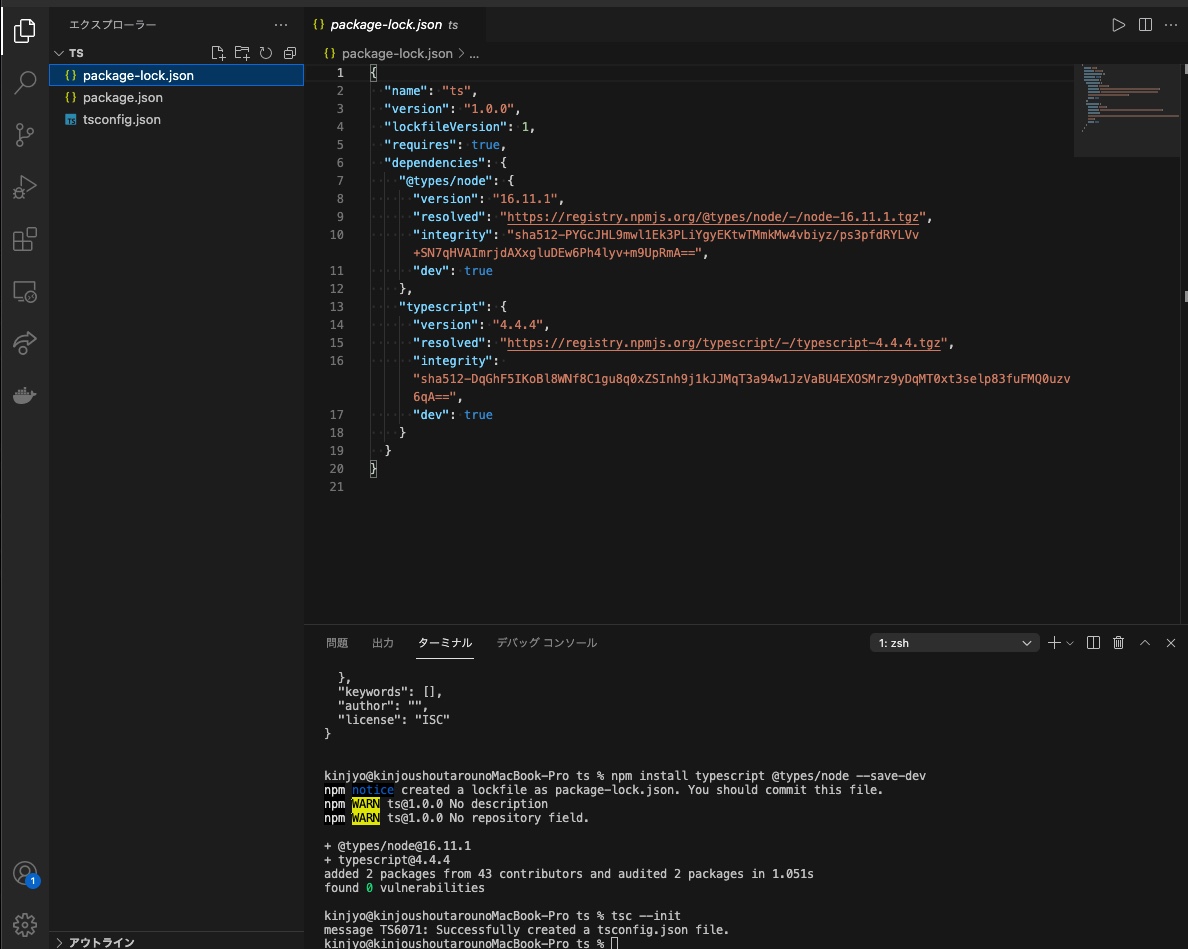
package-lock.json
ここには、フォルダに入れた(npm install ~~~)パッケージの情報が入っています。
npm install typescript @types/node --save-dev

-
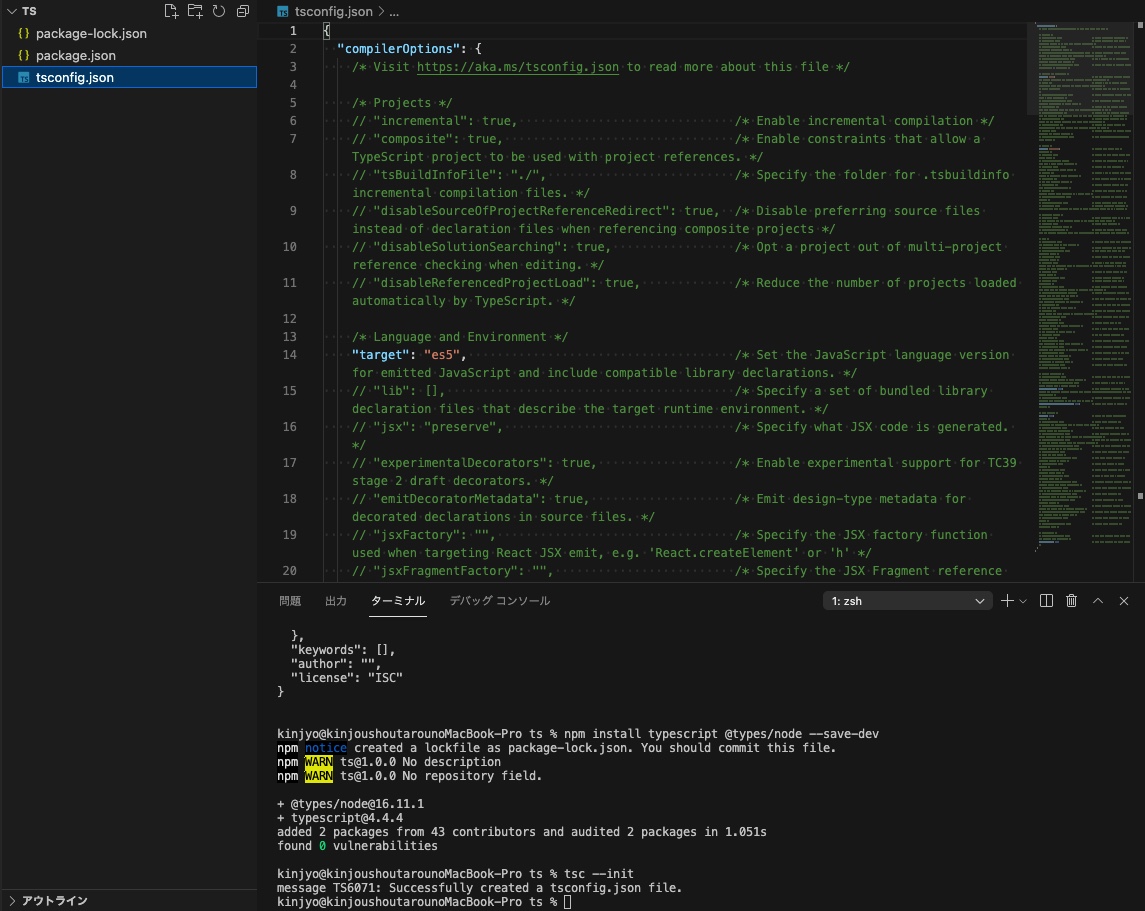
ts | js config.json
TypeScriptの設定情報が入っています。
ここをいじればTypeScriptの設定をいじることができます!
tsc --init

-
Webpack
TSはここまで色々やってもコンパイルする手間はまだあるが、それを解決するのがWebpackである
Webpackを入れると面倒な手間を自動でやってくれるのだ!
自分は気づかずに使っていた(ex:NuxtやVueで)
npm install webpack ts-loader @webpack-cli/generator
npx webpack-cli init
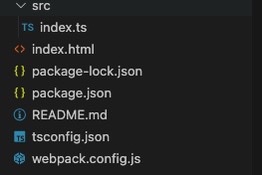
この後に色々聞かれると思うのだが、それが終わると、

このようになっていたら成功
-
webpack.config.js
これはwebpackの設定をするファイルである
自分も詳しくはわからないが、
- entry
- output
- devserver
- plugins
- resolve
ここら辺が理解できてたらいいいのではないかと思う。
最後に、ここら辺の知識はなくても困ることはないけど、実際に使われていることが多くあるので、理解するとこんなふうになっているんだと驚くことがありました!この記事がその助けになればと思います!